
Web Sockets
- Codigo Malicioso
- Web Development
- 14 Jan, 2024
Web Sockets
Poder seguir un partido de futbol en una web, donde el marcador cambie a tiempo real sin necesidad de refrescar la página es lo que los web sockets están aportando.
Un web socket permite establecer una comunicación bidireccional de comunicación el servidor permitiendo actualizaciones en tiempo real de los datos que se comparten entre el servidor y el cliente. Vemos pues:
- Que tipos específicos de aplicaciones benefición los websockets.
- Que métodos de comunicación pueden manejarlos.
- Como se basan en la base de una solicitud HTTP.
- Como se crea una conexión persistente
- Como se permite la comunicación bidireccional.
- Como son superiores a intentos anteriores de imitar actualizaciones en tiempo real
- Como se inician con algo llamado “apretón de manos”.
- Como se puede hacer más segura su comunicación utilizando el protocolo wss:// y HTTPS.
La característica principal de una conexión WebSocket es que permiten una comunicación continua y bidireccional entre un servidor y un cliente. Además de que el cliente envía datos al servidor, el servidor también puede enviar datos directamente al cliente, ¡y esto puede suceder sin interrupción!
Además de permitir una comunicación ininterrumpida entre un cliente y un servidor, las conexiones WebSocket también habilitan un patrón de comunicación llamado transmisión. La transmisión es cuando un servidor envía el mismo mensaje a muchos clientes conectados a la vez.
En resumen, las conexiones WebSocket permiten los tres patrones de comunicación siguientes:
- cliente a servidor
- servidor a cliente
- servidor para muchos clientes (difusión)
Conexión persistente
Para que las conexiones WebSocket logren una comunicación bidireccional y continua, primero debe existir una conexión persistente.
En el modelo no persistente de http tenemos que el cliente debe hacer una petición, de la que recibirá una respuesta y luego se cerrará la conexión que deberá volverse a establecer antes de que se pueda realizar una nueva petición.
Los web socket no, una vez abierta una conexión persiste, y permite que tanto clientes como servidores sigan envíando datos hasta que uno de los dos termine la conexión.
Beneficiós de la conexión persistente:
Esta conexión persistente proporciona algunos beneficios clave:
- Sólo se necesita una solicitud-respuesta para establecer la conexión, lo que reduce en gran medida los datos transmitidos junto con cada solicitud en forma de encabezados.
- La conexión WebSocket tiene estado, lo que significa que el estado se puede mantener en esa conexión. El servidor puede realizar un seguimiento de los datos que ya se han enviado al cliente y viceversa sin depender de cookies o identificadores de sesión.
El Handshake y el upgrade de cabeceras
El protocolo de enlace o Handshake es esencialmente un acuerdo entre el cliente y el servidor para establecer una conexión WebSocket persistente y se inicia mediante una solicitud HTTP simple y antigua. En el encabezado de la solicitud, el cliente debe comunicar al servidor que desea actualizar la conexión de HTTP a WebSockets. Lo hace mediante una solicitud HTTP GET a un URI ws:// junto con un conjunto de encabezados específicos como en el siguiente ejemplo.
GET ws://example.com:8080/ HTTP/1.1
Host: localhost:8080
Connection: Upgrade
Upgrade: websocket
Sec-WebSocket-Version: 13
Sec-WebSocket-Key: q4xkcO32u266gldTuKaSOw==La petición del cliente debe incluír los siguientes encabezados:
-
Connection: este encabezado controla si la conexión de red debe permanecer abierta o no después de la transacción actual. El valor Upgrade indica que se solicita actualizar la conexión a un nuevo protocolo.
-
Upgrade: este encabezado especifica el protocolo que al que quiere cambiar el cliente. En el código anterior es websocket.
-
Sec-WebSocket-Key es un encabezado con un valor aleatorio único generado por el cliente y lo utiliza el servidor para demostrar que recibió un protocolo de enlace de apertura de WebSocket válido.
-
Sec-WebSocket-Version es un encabezado que especifica la versión del protocolo WebSocket que el cliente desea usar.
Es importante denotar que cuando accedemos a una web que usa WebSockets, el navegador hará la petición inicial http como siempre, solo que después, el protocolo ws:// se usa para establecer la conexión WebSocket.
Tras recibir la petición de establecer una conexión WebSocket, el servidor contestará algo así:
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: fA9dggdnMPU79lJgAE3W4TRnyDM=- HTTP/1.1 101 Switching Protocols: este encabezado indica al cliente que el servidor esta cambiando al protocolo solicitado en la cabecera Upgrade.
- Connection confima que la conexión se actualizará.
- Upgrade, confirma que el protocolo se ha actualizado de http a WebSocket.
- Sec-WebSocket-Accept, es una clave generada basada en la anterior Sec-WebSocket-Key enviada por el cliente para autenticar el handshake.
Después de que el cliente recibe la respuesta del servidor, la conexión HTTP se reemplaza por una conexión WebSocket y los datos pueden comenzar a fluir libremente. Una aplicación ahora puede beneficiarse de transferir tantos datos como desee sin:
- Incurrir en la sobrecarga asociada con cada mensaje de cliente a servidor que tiene un encabezado HTTP.
- Tener que abrir una nueva conexión TCP subyacente para cada mensaje de cliente a servidor.
Conexiones WebSocket seguras
Al igual que exite la versión segura de http llamada https que usa TLS (Transport Layer Security protocol) para encryptar los datos transmitidos, ws tiene también su versión segura que corre con TLS llamada wss, que funcionara igual que https solo que la el handshake tiene lugar sobre la conexión https.
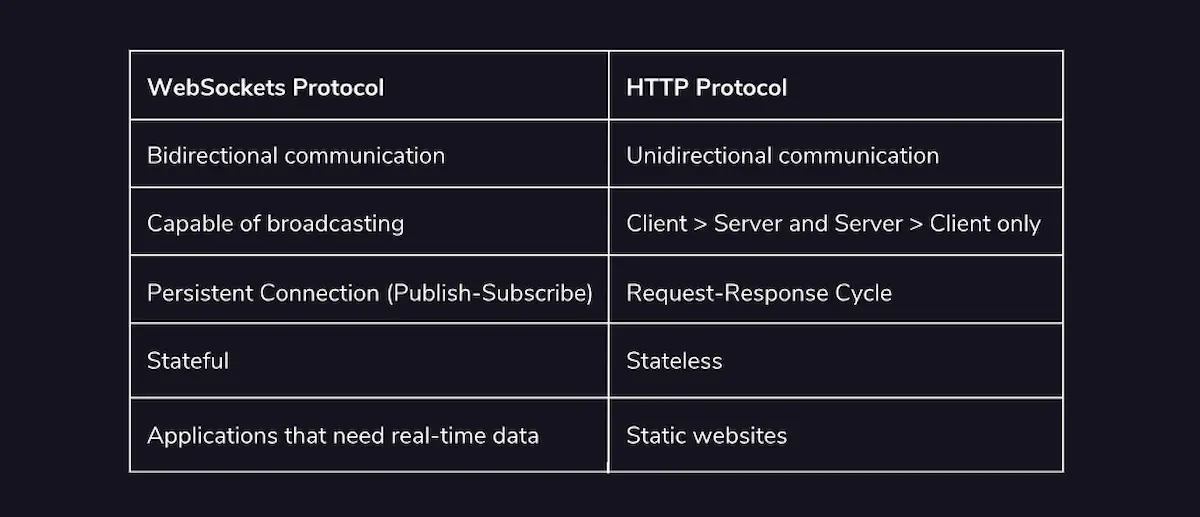
En que aplicaciones son beneficiosos los WebSockets
Especialmente en aquellas aplicaciones que necesitan obtener datos en tiempo real.
Sin embargo, los WebSockets no siempre son la solución superior en comparación con las conexiones HTTP básicas, por lo que debes considerar cuidadosamente si los WebSockets son necesarios para tu aplicación. Para ayudar, puedes hacerte estas dos preguntas:
- ¿La aplicación implica que varios usuarios se comuniquen entre sí?
- ¿Es la aplicación una ventana a los datos del lado del servidor que cambian constantemente?
Responder “sí” a cualquiera de estas preguntas indica la necesidad de la tecnología WebSockets.